本文以PHP语言为例,讲解在服务端通过PHP代码完成签名,并且设置上传回调,然后通过表单直传数据到OSS。
前提条件
- Web服务器已部署。
- Web服务器对应的域名可通过公网访问。
- Web服务器能够解析PHP(执行命令
php -v进行查看)。 - PC端浏览器支持JavaScript。
步骤1:配置Web服务器
本文以Ubuntu16.04为例介绍使用不同Web服务器时的环境配置,请根据实际选择。
- 当使用Apache作为Web服务器时,请进行如下环境配置,此处以Apache2.4.18为例说明。
- Web服务器外网IP地址为
192.0.2.11。您可以在配置文件/etc/apache2/apache2.conf中增加ServerName 192.0.2.11来进行修改。 - Web服务器的监听端口为
8080。您可以在配置文件/etc/apache2/ports.conf中进行修改相关内容Listen 8080。 - 确保Apache能够解析PHP文件:
sudo apt-get install libapache2-mod-php5(其他平台请根据实际情况进行安装配置)。
- Web服务器外网IP地址为
- 当使用nginx作为Web服务器时,请进行如下环境配置,此处以nginx1.19.7为例说明。Web服务器外网IP地址为
192.0.2.11,监听端口为8080。您可以在配置文件/etc/nginx/nginx.conf中修改外网IP地址和端口。配置文件示例如下:server { listen 8080; server_name 192.0.2.11; root /var/www/html; index index.html index.php; location ~* \.php$ { fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } }您可以根据自己的实际环境修改IP地址和监听端口。更新配置后,需要重启nginx服务器。
步骤2:配置应用服务器
- 下载应用服务器源码(PHP版本)。
- 将应用服务器源码解压到应用服务器的相应目录。本文示例中需要部署到Ubuntu16.04的/var/www/html/aliyun-oss-appserver-php目录下。
- PC端浏览器中访问应用服务器URL
http://192.0.2.11:8080/aliyun-oss-appserver-php/index.html, 显示的页面内容与测试样例主页相同则验证通过。 - 如果使用Apache作为Web服务器,请开启Apache捕获HTTP头部Authorization字段的功能。如果使用nginx作为Web服务器,请跳过此步骤。您的应用服务器收到的回调请求有可能没有Authotization头,这是因为有些Web应用服务器会将Authorization头自行解析掉。例如Apache2,需要设置成不解析头部。
- 打开Apache2配置文件/etc/apache2/apache2.conf,找到如下片段进行相应修改。
<Directory /var/www/> Options Indexes FollowSymLinks AllowOverride All Require all granted </Directory> - 在/var/www/html/aliyun-oss-appserver-php目录下,新建一个.htaccess文件,填写如下内容。
<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTP:Authorization} . RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] </IfModule>
- 打开Apache2配置文件/etc/apache2/apache2.conf,找到如下片段进行相应修改。
- 修改应用服务器配置。在 /var/www/html/aliyun-oss-appserver-php/php目录下打开文件 get.php, 修改如下代码片段。
$id= '<yourAccessKeyId>'; // 填写您的AccessKey ID。 $key= '<yourAccessKeySecret>'; // 填写您的AccessKey Secret。 // $host的格式为https://bucketname.endpointx,请替换为您的真实信息。 $host = 'https://bucket-name.oss-cn-hangzhou.aliyuncs.com'; // $callbackUrl为上传回调服务器的URL,请将以下IP和Port配置为您自己的真实URL信息。 $callbackUrl = 'http://192.0.2.11:8080/aliyun-oss-appserver-php/php/callback.php'; $dir = 'user-dir-prefix/'; // 上传文件时指定的前缀。配置项是否必填示例值描述id是LTAn*********************阿里云账号或者RAM用户的AccessKey ID和AccessKey Secret。具体操作,请参见获取AccessKey。key是zbnK**************************host是https://bucket-name.oss-cn-hangzhou.aliyuncs.com访问地址,格式为https://BucketName.Endpoint。关于Endpoint的更多信息,请参见访问域名和数据中心。callbackUrl是http://192.0.2.11:8080/aliyun-oss-appserver-php/php/callback.php上传回调URL,即回调服务器地址,用于处理应用服务器与OSS之间的通信。OSS会在文件上传完成后,把文件上传信息通过此回调URL发送给应用服务器。dir否exampledir/上传到OSS的文件前缀。请根据实际需要配置此项。如果不需要设置文件前缀,设置为空即可。
步骤3:配置客户端
在应用服务器的/var/www/html/aliyun-oss-appserver-php目录下修改文件upload.js。
对于PHP版本的应用服务器源码,一般不需要修改文件upload.js内容,因为相对路径也是可以正常工作的。如果确实需要修改,请找到此段代码片段serverUrl ='./php/get.php',将serverUrl改成服务器部署的地址,用于处理浏览器和应用服务器之间的通信。例如本示例中可以修改为serverUrl ='http://192.0.2.11:8080/aliyun-oss-appserver-php/php/get.php'。
步骤4:修改CORS
客户端进行表单直传到OSS时,会从浏览器向OSS发送带有Origin的请求消息。OSS对带有Origin头的请求消息会进行跨域规则(CORS)的验证。因此需要为Bucket设置跨域规则以支持Post方法。
- 登录OSS管理控制台。
- 单击Bucket列表,然后单击目标Bucket名称。
- 在左侧导航栏,选择数据安全 > 跨域设置。
- 单击创建规则,配置如下图所示。
 说明 为了您的数据安全,实际使用时, 来源建议填写实际允许访问的域名。更多配置信息请参见 设置跨域访问。
说明 为了您的数据安全,实际使用时, 来源建议填写实际允许访问的域名。更多配置信息请参见 设置跨域访问。
步骤5:体验上传回调
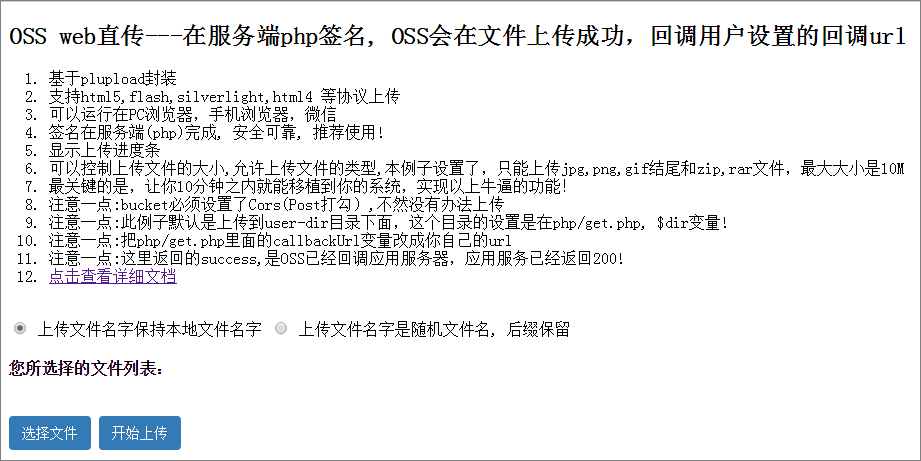
- 在PC端的Web浏览器中输入http://192.0.2.11:8080/aliyun-oss-appserver-php/index.html。
 重要 index.html文件不保证兼容IE 10以下版本浏览器,若使用IE 10以下版本浏览器出现问题时,您需要自行调试。
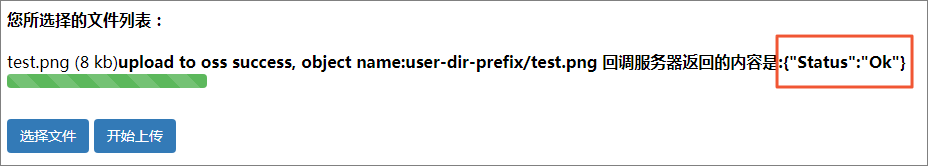
重要 index.html文件不保证兼容IE 10以下版本浏览器,若使用IE 10以下版本浏览器出现问题时,您需要自行调试。 - 单击选择文件,选择指定类型的文件后,单击开始上传。上传成功后,显示回调服务器返回的内容。

应用服务器核心代码解析
应用服务器源码包含了签名直传服务和上传回调服务两个功能。
- 签名直传服务签名直传服务响应客户端发送给应用服务器的GET消息,代码文件是aliyun-oss-appserver-php/php/get.php。代码片段如下:
$response = array(); $response['accessid'] = $id; $response['host'] = $host; $response['policy'] = $base64_policy; $response['signature'] = $signature; $response['expire'] = $end; $response['callback'] = $base64_callback_body; $response['dir'] = $dir; - 上传回调服务上传回调服务响应OSS发送给应用服务器的POST消息,代码文件是aliyun-oss-appserver-php/php/callback.php。代码片段如下:
// 6.验证签名 $ok = openssl_verify($authStr, $authorization, $pubKey, OPENSSL_ALGO_MD5); if ($ok == 1) { header("Content-Type: application/json"); $data = array("Status"=>"Ok"); echo json_encode($data); }